
2011 was a very interesting year for the web. The App Internet continues to march on while web consumption continues to fragment into a myriad of devices with different browsers and form factors.
Out with the old
As Jeffrey Zeldman recently pointed out, the days of a single fixed width layout are over and web designers once again find themselves in uncharted territory with few standards to guide them. What is the new ‘best practice’ in web design? Responsive design? Adaptive? A return to fluid layouts?
It’s easy to complain about the lack of guidelines and the seemingly daunting task of crafting a great user experience across so many devices. It’s a lot more fun to start experimenting in search of a solution.
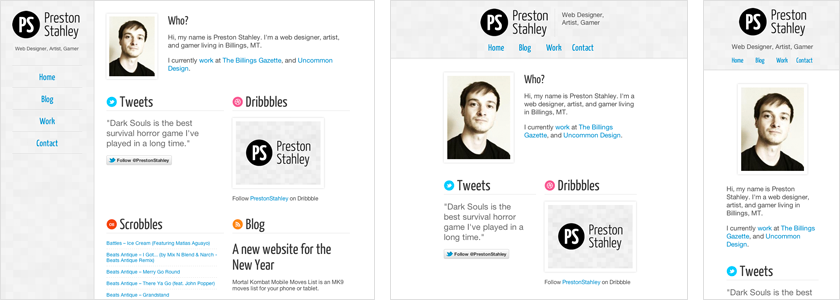
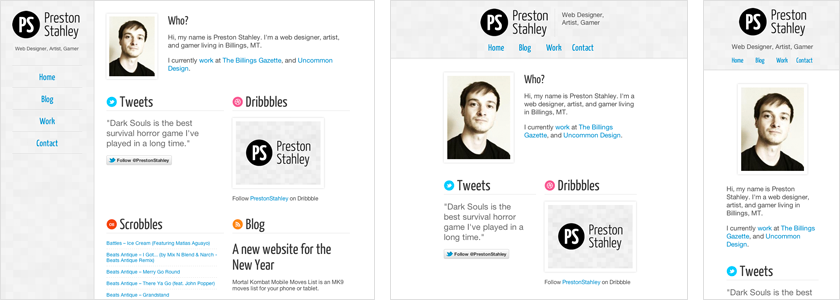
It was with that spirit I set out to redesign my personal site a few months ago. I wanted to create a proof of concept for a mobile-first, adaptive design where every page looked great no matter what device you happened to be using.
Simplicity
My first goal was to keep things as simple and lightweight as possible. Mobile-first design treats mobile and desktop as equals, so pages had to be small enough to load quickly, even at 3G speeds. Frills were cut, and a minimalist style was adopted.
Hot tools

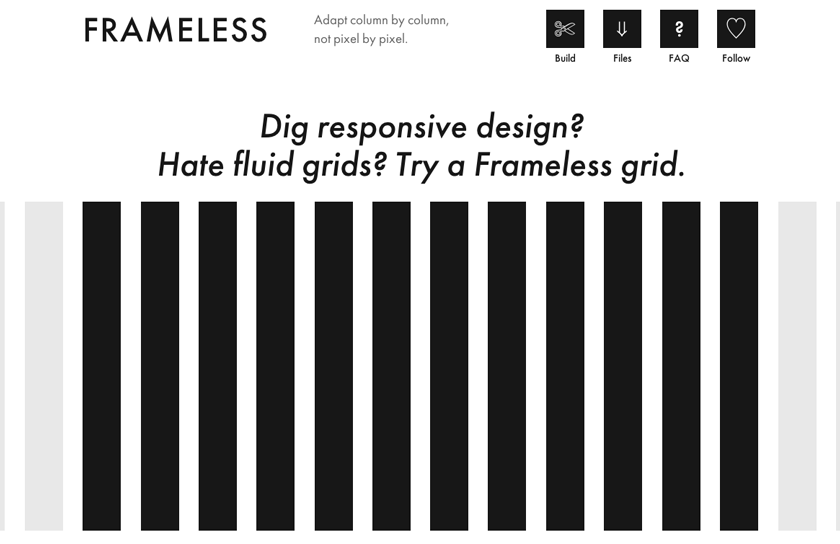
I looked at many responsive and adaptive grid systems before settling on Joni Korpi’s excellent Frameless. The Frameless grid frees you of pixel-based thinking by using LESS to calculate em based columns that give you more control over which elements adapt and which do not.
FitVids, a jquery plugin for adaptive video players, works flawlessly for scaling videos.
Results
I’m very happy with the results of this first step into full-scale adaptive design.
The site adapts well to every smartphone, tablet, and desktop display out there, while remaining very lightweight. Grab the corner of your browser and resize away. The content will scale to fit any size.
The future
So, what’s next for the web?
Will standards start to emerge? Will the app internet make the web irrelevant?
Who can say. As always, the only consistence is change. I’ll just continue to have fun navigating it.