When I used WordPress in the past, I always wrote custom themes. To me, the default themes always felt very rigid and uninspired. But after taking a look at the latest release, I’m finally happy to use the default theme on my personal site. Here’s why.
WordPress recently released version 5.3 “Kirk” with the new Twenty Twenty theme. Another boring WordPress core update with another boring yearly theme, right?
Not this time!
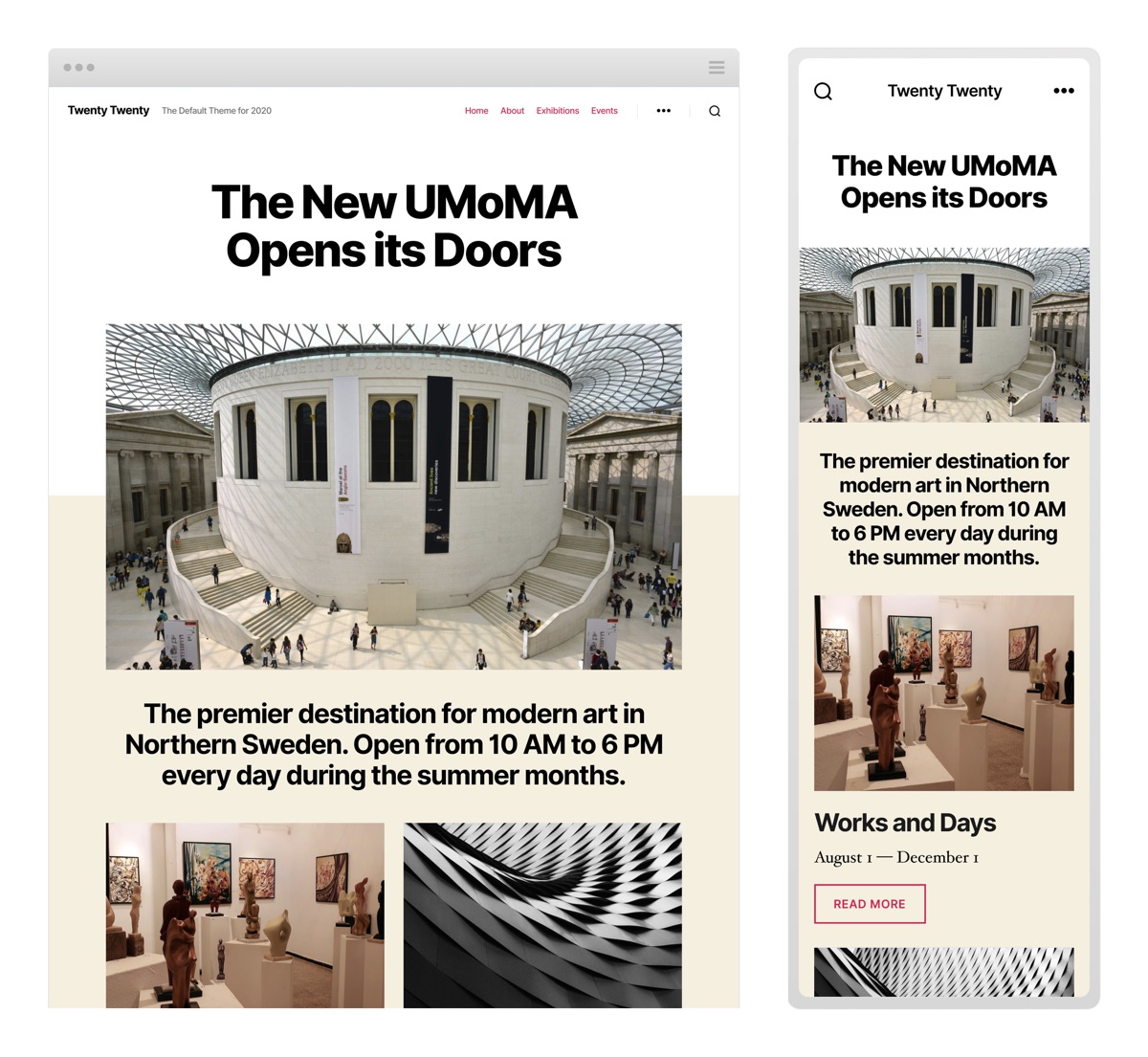
First, this is the first core theme that feels like it was actually built with the recently introduced WordPress Block Editor in mind.
Instead of providing a collection of static templates, Twenty Twenty embraces the modular approach with a simple design that enhances block content without getting in the way. The result is a design flexibility that was previously not possible.

Twenty Twenty is actually based on Chaplin, a free theme by Anders Norén who was also the design lead on Twenty Twenty.
He seems to have taken the right approach to building a default theme, and understands how to make structural design choices while still leaving a lot of room for design flexibility.
“The responsibility of a theme is to empower users to create their inspired vision by making the end result look as good, and work as well, as the user intended.”
Anders Norén
New theme, new font
Twenty Twenty also uses a brand new typeface called Inter, designed by Rasmus Andersson.

It’s a modern font family designed for sharpness and readability on screens of all sizes. It’s also optimized for minimal request overhead.
A modern font goes a long way to make all elements of the modular design looking sharp and consistent.
It’s good
All this to say, I think Twenty Twenty is a huge win for anyone still hosting their own blog or personal site.
There’s about a million ways to ‘build a website’ in 2020. But for my money, a self-hosted WordPress CMS is still one of the easiest ways to truly own your content without sacrificing modern CMS features and template design.